首先
前言:现在有些人真心浮躁,我先发了一篇基础《环境搭建》,就各种喷,逼的我删除掉了这篇文章,这个系列文章主要是针对初学者,如果你真是大神,你可以选择不看,请不要抨击别人的劳动成果。你行你上啊!🙄,顺便恳请下,看完文章的各位童鞋帮我去github帮我点star可以吗?O(∩_∩)O,谢谢,😘,有什么问题可以加群,直接找到我向我提问。
项目分析
2.1 需求分析
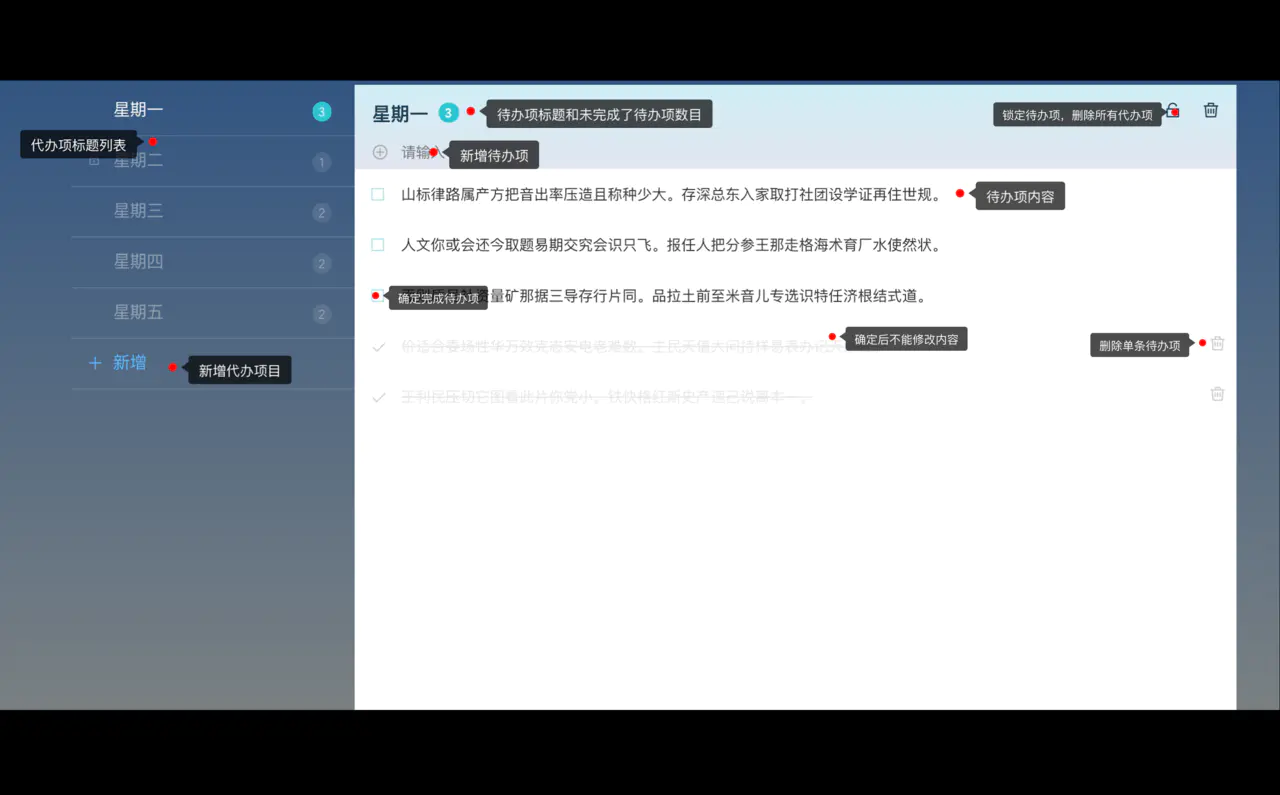
首页我们拿到一张原型设计稿.

从原型设计稿看出,我们得到以下的需求:
注: 左边的待办项称为‘待办事项’,右边的内容部分文字称为’待办单项‘
- 查询所有待办事项,待办单项
- 新增,修改待办事项
- 删除,锁定待办事项
- 新增,修改,删除待办单项
- 未完成的待办单项的计数
根据这些需求,我们可以先想一下我们这个原型设计图上面包含了哪些显示的数据,和隐藏的数据呢?
2.2 数据分析
显式数据:
- 左边的待办事项标题
- 右边的待办单项文字内容
- 未完成的待办单项数目
隐式数据:
- 待办事项 ——> 锁的图标
- 待办事项 ——> 删除的图标
- 待办事项 ——> 唯一标识(id)
- 待办单项 ——> 删除的图标
- 待办单项 ——> 是否已完成的状态(完成后,前面会打勾,文字中间有横杠)
最终根据上面的分析,我们得到一个单条待办事项应该有以下数据。
非常简单的数据结构,你是否和想的和我一样呢?
2.3 api分析
仔细的看上面的原型设计图,我们仔细想想,完成这样的数据需要几个接口呢?
我们在分析一个页面需要的接口时候,我们可以从分析用户产生的 action(即动作行为)下手,就是你想像一下,如果你是一个用户,你进入到这个页面,需要看到什么样的内容,和执行怎么样的操作。
- 首次进入页面,查看待办事项列表
- 点击新增按钮,新增一个待办事项
- 点击一个待办事项,右边显示待办事项的详细内容
- 点击标题,修改待办事项标题
- 点击删除图标,删除待办事项
- 点击锁定图标,锁定待办事项
- 点击加号图标,新增待办单项
- 点击待办单项内容,修改待办单项
- 点击待办单项旁删除图,删除待办单项
- 点击已完成已经完成按钮
从上面对用户的action,进行分析,我们得到了10个需要与后台数据交互的动作。这样我们就可以知道api接口是什么样子的了?
我理解api接口
注: 下文中的 api 指接口名,params指传入数据,data指返回数据
待办事项列表
|
|
新增待办事项
|
|
单个待办事项查询
|
|
修改 待办事项标题,删除,锁定待办事项
|
|
新增 待办单项
|
|
修改,删除,完成待办单项
|
|
2.4 组件分析
什么是组件?等等系列问题我就不在这里讲了,可以看 《什么是组件化开发?》
vue的组件一般分为如下4种:
- 接入型 比如说一个容器组件,它里面包含了其他的组件,它本身只承担一个布局容器的作用
- 展示型 纯展示型的数据,它能接收数据,展示出来,但是无法与用用户进行交互
- 交互型 比如各类加强版的表单组件,通常强调复用
- 功能型 比如
<router-view>,<transition>,作为一种扩展、抽象机制存在。
知道了这4种组件,那么我们结合上面的原型设计图,改怎么划分呢?得到下面几点:
- spa应用本身就是一个大组件
- 里面的布局是一个组件,它里面包含了其他组件
- 左边标签列表是一个组件,包含列表,新增
- 右边单个待办事项算一个组件,它包含上半部分,下半部分。
- 待办单项是一个组件,因为它要被循环很多次
最终我们得到:
好了,今天我们项目分析,前期准备工作就到这里,下一章开始就是代码的实战。